Studyyyyy
Catch-all segment (nextjs 14) 본문

보통 이런식으로 대괄호 안에 이름을 넣고 페이지를 생성하면
.../book/1, .../book/2 처럼 동적 경로의 페이지가 생성이 된다.
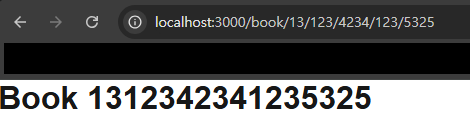
그런데 /book/123/234/345/645/568/123...
이렇게 좀 더 범용적인 동적 페이지를 생성하고싶을 때 대괄호 안에 ...을 붙혀주면 된다.


next js에서는 이렇게 설정돼있는 "모든 구간에 대응한다" 해서 "Catch-all segment(구간) " 라고 부른다고 한다.
+)
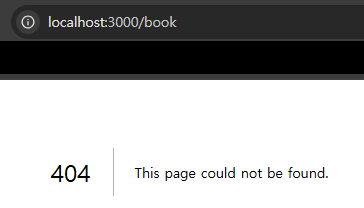
그런데 만약 .../book 페이지로 간다면

book 폴더 안에 index.tsx가 없기 때문에 404 에러가 뜬다.
만약 index.tsx를 생성하지 않고 뒤에 query가 더 붙지 않는 페이지까지 범위를 허용하고싶다고 하면
[...id]를 대괄호로 한번 더 감싸주면 된다.


이런 것은 Optional catch-all segment 방식이라고 한다.
